In my last post, I covered speccing RGB colors for brand guidelines, colors that are becoming more important as we shift away from a print world. Today I’m going to talk about font specifications, an area that is also commonly misunderstood by designers.
The trend I see over and over is that designers will either specify fonts that are trendy, or fonts that are unusual. Useability seems to be way down on the list of font attributes in a designer’s mind.
Trendy Fonts: Curse of the Brand Guidelines
Examples of trendy fonts include Gotham at the moment, Frutiger for the last 10 years and before that Helvetica. Remember when everyone used Helvetica for everything? Thank god those days are over. Trendy fonts are both a stylish and safe choice. After all, if everyone else is using it, it must be hip and it must be good!
In reaction to the safe, stylish choices, some designers choose to be bold iconoclasts and spec fonts that are quirky or odd. These are designers who want to be remembered for their bold choices and their ability to define new directions.
But hmmm, what’s missing? Are we forgetting something? Oh right, the needs of the client!
As soon as you start to work directly with the client to implement guidelines in the real world, you immediately notice a number of drawbacks to the choices of fonts:
- Most designer fonts are not embeddable in Microsoft Office. Word and PowerPoint only allow TrueType fonts to be embedded, but most fonts in use by designers are PostScript or OpenType.
- Even when the fonts are embeddable, often the resulting document is not editable because paranoid type foundries have crippled the fonts.
- Specifying a designer font for corporate documents means that the fonts would have to be purchased for all users in the company (a huge cost) and then installed on each desktop and laptop (a giant hassle for I.T.).
- If the client emails documents to clients or partners for collaborative input, the designer fonts are silently substituted and the whole appearance of the document falls apart.
After we walk designers through the steps above, their usual decision is to spec designer fonts for printed pieces (an ever-shrinking piece of the brand pie) and Arial and Times New Roman for everything else! Well that certainly leaves the client looking anonymous! What was it they hired a designer for again?
This is so sad, but folks, it doesn’t have to be this way. It’s 15 years since the only choices were Arial or Times New Roman. Microsoft Office comes with a wealth of fonts that are installed with the software. Yes, some of these are crappy, there are are many gems in there too.
Brand Guidelines That Show Your Client Some Love
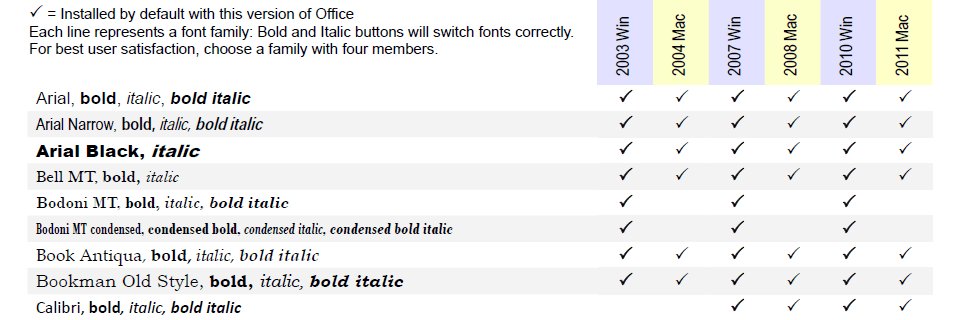
We’ve created a list of useful fonts that come with Microsoft Office. These are useable text fonts, we didn’t include display faces, script fonts or faces that only have one weight. Our list tells you which Office versions have which fonts. Our list gives you clickable previews of the whole font.

Part of our PDF showing useful fonts that are installed with Microsoft Office.
These are the best fonts to choose for user-filled text.
Contact us for the full PDF that shows full-font previews.
Drop me an email and I’ll send you the full PDF, updated for current versions.
Significant Advantages for Your Client
There are significant advantages to speccing these fonts:
- They come free with Microsoft Office and are already installed on every computer. This saves your client a boatload of money and installation hassles.
- Since these fonts are are most computers that have Word, collaboration is possible. Your client can email a document to their clients or partners without fonts being substituted. The document remains fully editable.
- You can still achieve a distinctive brand identity for client documents with only a few moments research.
Desktop-generated documents are the vast majority of documents created by your client, dwarfing the few printed pieces they may create. It’s time to jump out of the print-oriented mindset and find ways to brand your client in every document from every source. Creative use of available fonts is one way to get there!
Brand guidelines are an essential part of establishing worldwide graphic standards for any large company. When they are done right, they’re an effective way to propagate the corporation’s standards to remote markets. Unfortunately, when they contain errors, those errors are almost impossible to correct in a systematic way.
Brand guidelines are a top-down or hierarchical means of propagating the corporation’s brand. One design firm sets the standard, the standard is approved by head office and then distributed to subsidiary designers. There are two weak points in this structure that can lead to branding errors, if not disasters.
The first weak point is at the graphics company that creates the standard. Brand guidelines are a lot of work and many hands are required to meet the deadline. All too often, tasks that are deemed “less important” are farmed out to junior designers and approval of their work can be perfunctory under pressure. Even when senior people are working hands-on with specifications, their familiarity with all the end uses of the guidelines can be hazy or rooted in old practices that are no longer relevant.
Vulnerability number 2 is at the approval stage by the client business. This is a yawning chasm, because there is often a huge knowledge gap between the designer and the client. More often than not, the client looks over the pages, gets all impressed and loses any sense of critical analysis of the content. If there are errors in the document, they are unlikely to get caught here.
Brand Guidelines must include RGB
One of the ways that I discern expertise in a design company is by how they specify RGB equivalents for the colors in brand guidelines. As with many aspects of the design world, color specification had its roots in defining standards for print applications. The dominant model was and is the Pantone Matching System and it’s poor brother in process color, the CMYK equivalent. PMS and CMYK numbers have been the main modes of color specification in brand guidelines for decades.
RGB equivalents to Pantone specs are relative newcomers to the party. They’ve really only become commonplace in the last 10 years. RGB colours are vital to web and mobile applications, but they are also the native color model for Microsoft Office. Even Adobe Acrobat, when queried as to the color of an element, reports back in RGB. Let’s face it, the digital realm is RGB and the digital realm is the future. So let’s get it right!
Getting it right sounds easy, but there is no universally accepted equivalence between Pantone or CMYK and the RGB color models. It’s notoriously difficult to compare monitors with ink swatches. Each software vendor has come up with their own conversion tables. Adobe provides swatches for 10 different versions of Pantone colors. Between coated vs uncoated, process vs solid and color bridge vs solid to process EURO, its amazing anyone gets any colors picked at all! The RGB numbers that you get out of these models is all over the map. I’ve seen blues that were supposed to resemble the rich deep blue of PMS 286 that looked more like a robin’s egg!
The RGB in Brand Guidelines Can’t be Invented In-House
Even worse is the plucky designer (I’ve spoken to more than one!) who tries to make up their own RGB colours by invented new combinations on their monitor. They either forget, or have never learned, that Mac displays and Windows monitors show very different results, and that in the Windows world, color uniformity is only a theoretical dream. The colors you pick on your Mac monitor are guaranteed to look different on your client’s PC.
Needless to say, this is a hazardous way to pick colors for your client’s web site and office documents. I’ve seen it too many times: a Pantone 486 that looks like salmon on the web, a Pantone 116 that comes out lemon in Microsoft Word. This is not a brand identity, this is brand suicide!
If anyone is listening, I’d like to suggest a solution that has worked well for my company and my clients: the Pantone Color Bridge swatch books and Pantone Color Manager software. It’s not that I’m an avid fan of Pantone, but I have found that the RGB values are, on average, across platforms and displays, closer to the appearance of printed PMS colors. It’s also a simpler process than trying to choose from a multiplicity of software color models.
With the books, there’s one for coated colors and another for uncoated and you have the reference swatch right in front of you while working. With the Pantone Color Manager software, you have access to all 11,000 Pantone colors and their RGB equivalents for a very reasonable price.
If you have a branding color horror story, or a suggestion for a superior RGB conversion table, please feel free to comment. I’d love to hear from you!
In the years I’ve spent creating great documents for companies, its become painfully obvious that the best practices are unknown to design professionals. Almost all of the files we receive as source material, whether they have been created by graphic artists or end user, are badly constructed and unreliable.
Best Practices are not about looks
I’m not talking about aesthetics. The documents created by artists are usually quite pretty. I’m talking about how well they are constructed. Most artist-created Office documents are like beautiful houses built on sub-standard foundations. It just takes a little tremor to make them crumble.
This is not the fault of the users or artists. There is no leadership from Microsoft or Adobe. There’s no awareness of this issue at educational institutions. There is some good information from the web community, but you have to seek it out and discern good from bad advice. This is why I have started this blog, to create a place for sharing proven best practices for document creation.
This will not be a hard and fast set of rules. There are always many ways to solve problems and I’m always discovering new creative solutions to seemingly intractable problems, both through my own work and by looking at the work of others. My guiding philosophy is to always picture the end user. What will make their life easier? How can I create a document that will be so easy to use and bullet-proof, it disappears? Disappears in the sense that it becomes a conduit for the user’s efforts instead of an impediment to their work.
I hope you will find this journal useful and informative. I hope it will let you work better. And I hope it will remind you to always look at your work from your clients or users point of view.